
To demonstrate the power of docker compose and Infrastructure as code (IaC) I put together the following functional example. I must also give credit to Godfrey Sisimogang for his input into the initial process flow – thank you my mate.
All of the source code is open source MIT and I encourage fellow software craftsmen to fork the scripts and adapt for functional use.
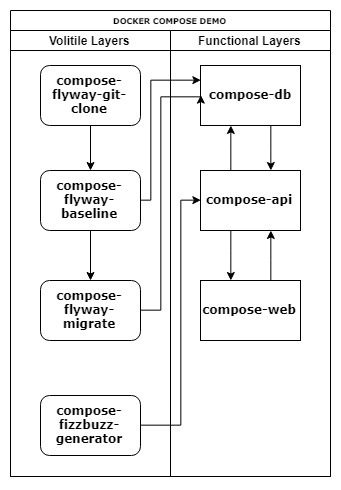
Overview
The Eco-systems is made up of the following layers
- Database
- Git clone
- Flyway
- API to communicate with the database
- Fizz buzz generator
- carlpaton/fizzbuzz:v1.1.0
- Source code
- What is Fizz Buzz
- Steps on how I got this image onto the docker store (community)
- Angular Web Application to GET and display the data
- Source code for application and config

- Created with http://draw.io
Functional Use
To spin up the entire echo-system run ./compose.sh
Once you have run ./compose.sh above and then stop the services for what ever reason you can start just the Database and API with ./start.sh
Great but how do I run the shell scripts?
In my case my local laptop runs Windows 10 and the docker magic runs in a virtual machine using Oracle VM VirtualBox. The virtual machine runs Ubuntu Server this I felt was as close to the bare metal servers most corporate companys will be running.
Create a new virtual machine with Virtual Box
- Set the ‘Network’ to ‘Bridged Adapter‘, the VM will then get an IP from your local DHCP service and be in the same range as your laptop.

- I used ubuntu-17.10.1-server-amd64.iso
- Set the ‘Network’ to ‘Bridged Adapter‘, the VM will then get an IP from your local DHCP service and be in the same range as your laptop.
Boot into the OS & Install Docker CE
- There are steps here where I installed on VMWare Workstation Player
- I’ve opted to move over to VirtualBox as it plays nicely with Hyper V which will be necessary for kubernetes & minikube
- Installing SSH will allow you to putty to the server, this helps with the copy and paste steps.
- There are steps here where I installed on VMWare Workstation Player
Clone these scripts from github to the local windows host
- Its possible to clone directly to the Ubuntu VM but thats up to you
- https://github.com/carlpaton/DockerCompose
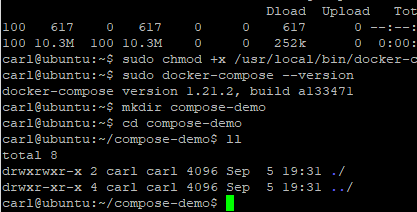
Create a directory compose-demo
1
2mkdir compose-demo
cd compose-demo

- With nano create the compose.sh shell script and paste in the values from github and mark the script as executable
1 | sudo nano compose.sh |
Repeat the above for the start.sh shell script
With nano create the docker-compose.yml file and paste in the values from github
1
2
3
4
5sudo nano docker-compose.yml
right click to paste from your clip board
crtl x
y
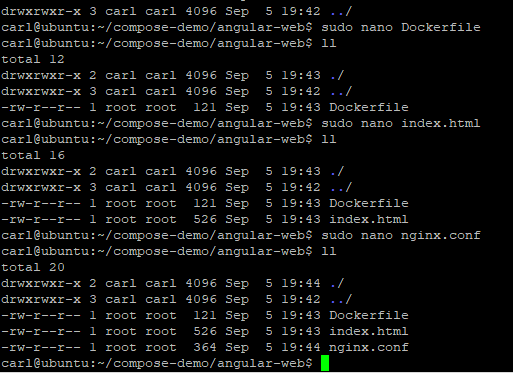
[ENTER]Create the angular-web directory
1
2mkdir angular-web
cd angular-webCopy or create
these files
into the directory ‘angular-web’
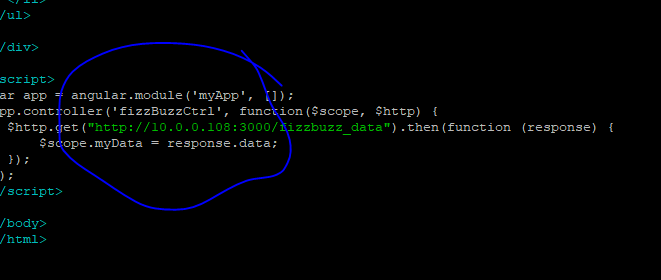
Edit the index.html file to use the IP of the VM and target the API port

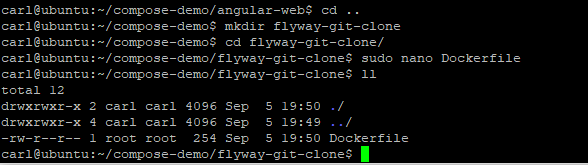
Create the flyway-git-clone directory
1
2
3cd ..
mkdir flyway-git-clone
cd flyway-git-cloneCopy or create the Dockerfile into this directory

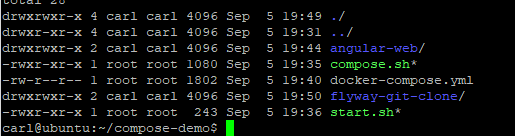
Change back up a directory to ‘compose-demo’, your folder should look like this now
1 | cd .. |

- Run compose.sh
NOTE WHAT THE SCRIPT WILL DO:
a. The removal of containers
b. The removal of volumes (if found)
1 | sudo ./compose.sh |
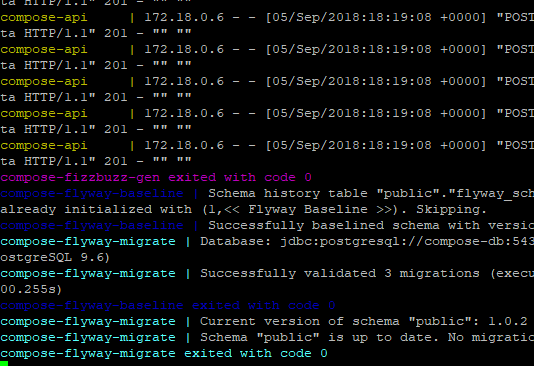
This will then run though the overview layers above, once complete you can browse the angular container which will call the API and display the fizz buzz data.
Exit code 0 means the container completed its life without any issues.

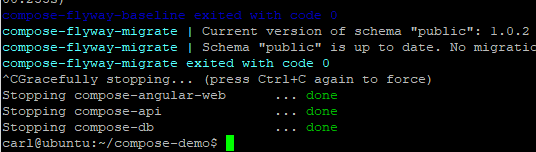
Exit compose

1 | CTRL C |
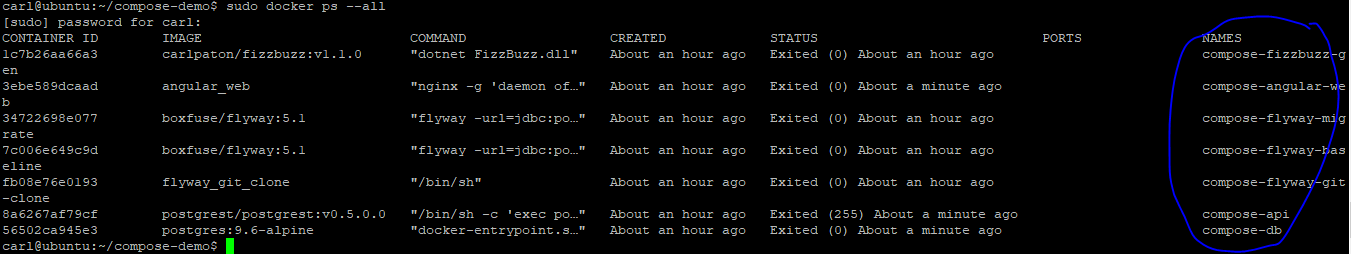
- Display all the containers, note that the compose containers take their names from the name in the YML file.
1 | sudo docker ps --all |

- You can now startup just the required containers with start.sh
- This will only start the database, API and Angular Web containers
1 | sudo ./start.sh |
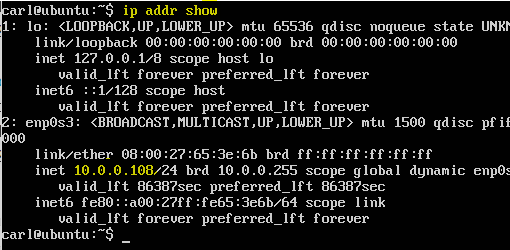
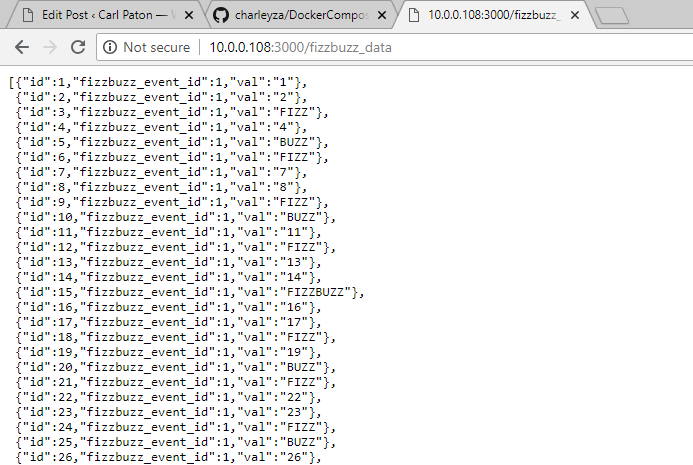
You can then call the API directly, example http://10.0.0.108:3000/fizzbuzz_data
The IP of your container will depend on your Host VM and DHCP server.

Testing Angular
You can then also call the angular application, example http://10.0.0.108:8080/

References
- https://docs.docker.com/compose/compose-file/#depends_on
- https://docs.docker.com/compose/startup-order/
- https://store.docker.com/community/images/boxfuse/flyway
- https://postgrest.org/en/v5.0/install.html#docker
- https://www.postgresql.org/docs/9.6/static/index.html
- https://store.docker.com/community/images/postgrest/postgrest
- https://postgrest.org/en/v5.0/api.html#insertions-updates
- https://www.w3schools.com/angular/angular_http.asp
- https://github.com/carlpaton/DockerCompose