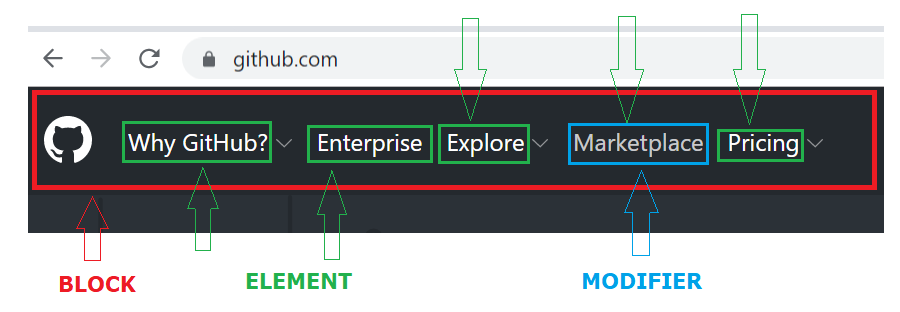
Block, encapsulates a standalone entity that is meaningful on its own such as a nav block.
Element, parts of a block and have no standalone meaning. Any element is semantically tied to its block such as .list-item-link
Modifier, flags on blocks or elements used to change appearance, behavior or state such as --hidden or --hover
1 | BLOCK__ELEMENT--MODIFIER |

Contrived example using common html elements ul, li and a
1 | <ul> |
Classes that can be used
1 | ul -> .list |
So finally this would be
1 | <ul class="gh-nav__list"> |